Suardi13 , di Artikel sebelum nya saya membahas tentang Cara Membuat Artikel Terkait (Related Post) di Blog. Kini saya akan membahas tentan...
Suardi13, di Artikel sebelum nya saya membahas tentang Cara Membuat Artikel Terkait (Related Post) di Blog. Kini saya akan membahas tentang Cara Memasang Slide Box Rekomendasi di Blog.
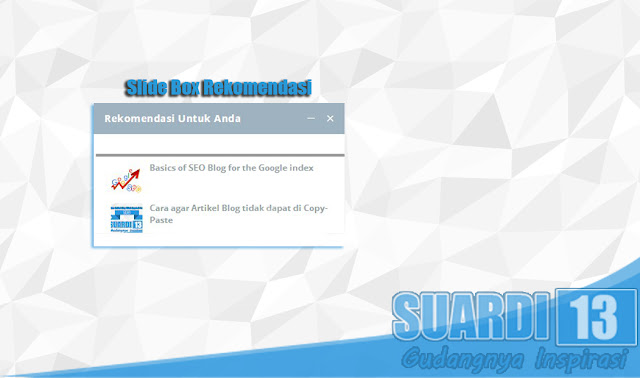
Slide Box Rekomendasi fungsi nya hampir sama dengan Artikel Terkait, Tetapi Slide Box Rekomendasi ini Terliat ketika kita Scroll kebawah dan kebawah saat membuka artikel kita, dan Slide Box Rekomendasi ini juga menampilkan Artikel yang Terkait atau Label atau Kategori yang sama. Penasaran? Silahkan di simak.
Silahkan di simak.
2. Template > Edit HTML
3. Find kode ]]></b:skin> kemudian Letakkan kode dibawah ini tepat diatas kode ]]></b:skin>
Slide Box Rekomendasi fungsi nya hampir sama dengan Artikel Terkait, Tetapi Slide Box Rekomendasi ini Terliat ketika kita Scroll kebawah dan kebawah saat membuka artikel kita, dan Slide Box Rekomendasi ini juga menampilkan Artikel yang Terkait atau Label atau Kategori yang sama. Penasaran?
 Silahkan di simak.
Silahkan di simak.CARA MEMASANG SLIDE BOX REKOMENDASI DI BLOG1. Buka Blogger kalian
2. Template > Edit HTML
3. Find kode ]]></b:skin> kemudian Letakkan kode dibawah ini tepat diatas kode ]]></b:skin>
/* Widget Rekomendasi */
#chslidingbox{background:#fff;width:100%;max-width:355px;height:185px;position:fixed;overflow:hidden;border:none;right:-360px;z-index:99;text-align:left;box-shadow:0 1px 0 0 rgba(0,0,0,0.03);transition:all .4s ease-out}
.chslidingbox-title{background:#9eb2c0;color:#fff;display:block;height:45px;line-height:45px;width:100%;font-size:14px;text-transform:capitalize;font-weight:700;letter-spacing:.5px}
.chslidingbox-title span a{font-family:initial;float:right;height:40px;margin:0 0 0 15px;text-align:center;color:#fff;font-size:20px}
a#chslidingbox-close,a#chslidingbox-close{margin-right:15px}
.chslidingbox-title >span >h2{font-size:20px!important;font-weight:normal!important}
.chslidingbox-container{border:none;float:left;width:100%;height:auto;margin:3px}
.chslidingbox-container >div{border:none;margin:3px 0;padding:10px 0}
.chslidingbox-container >div >span{font-size:14px}
.show{bottom:84px}
.hide{bottom:-145px}
.related-post{font-size:70%}
.related-post h4{font-size:150%;margin:0 0 .5em}
.related-post-style-2{margin-top:-20px;padding-top:15px;list-style:none}
.related-post-style-2 li{padding:0 10px 10px 10px;overflow:hidden}
.related-post-style-2 li:first-child{border-top:none}
.related-post-style-2 .related-post-item-thumbnail{width:45px;height:45px;max-width:none;max-height:none;border:0;padding:0;border-radius:3px;float:left;margin:2px 10px 0 0}
.related-post-style-2 .related-post-item-title{font-weight:700;font-size:130%;line-height:normal}
a.related-post-item-title{color:#95a5a6;transition:all .4s ease-out}
a:hover.related-post-item-title{color:#2ecc71;text-decoration:none}
.related-post-style-2 .related-post-item-summary{display:block;overflow:hidden}<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
$(window).scroll(function(){$("#chslidingbox").css($(this).scrollTop()>400?{right:"0px"}:{right:"-360px"})}),$(document).ready(function(){var i=$("#chslidingbox"),s=$("#chslidingbox-close"),o=$("#chslidingbox-minimize"),l=$("#chslidingbox-maximize");l.hide(),s.click(function(){i.css({right:"-350px"}),i.fadeOut("slow")}),o.click(function(){i.toggleClass("hide"),$(this).hide(),l.show()}),l.click(function(){i.toggleClass("hide"),$(this).hide(),o.show()})});
//]]>
</script>
</b:if><b:if cond='data:blog.pageType == "item"'>
<div class='show' id='chslidingbox'>
<div class='chslidingbox-title chslidingbox-www'>
<span style='float:left;margin:0 15px;'>Rekomendasi Untuk Anda</span>
<span><a href='javascript:void(0);' id='chslidingbox-close' title='close'>×</a></span>
<span><a href='javascript:void(0);' id='chslidingbox-minimize' title='minimize'>−</a></span>
<span><a href='javascript:void(0);' id='chslidingbox-maximize' title='maximize'>+</a></span>
</div>
<div class='chslidingbox-container'>
<div class='related-post' id='sliding-tab'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if>];
var relatedPostConfig = {homePage: "<data:blog.homepageUrl/>",widgetTitle: "<h4></h4>",numPosts: 2,summaryLength: 0,
titleLength: "auto",thumbnailSize: 45,noImage: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId: "sliding-tab",newTabLink: true,moreText: "",widgetStyle: 2,callBack: function() {}};
</script>
<script src='https://cdn.rawgit.com/Arlina-Design/redvision/master/sliderekomendasi.js' type='text/javascript'/>
</div>
</div>
</b:if>Kode <data:post.body/> ada banyak, Letakkan di kode <data:post.body/> yang kedua, Kalau Slide Box Rekomendasi tidak muncul silahkan Letakkan di <data:post.body/> Selanjutnya.
6. Simpan dan Selesai Sumber:http://www.arlinadzgn.com/2015/12/cara.memasang.slide.box.rekomendasi.di.blog.html














COMMENTS