Suardi13 , Ingin pengunjung Setia anda melihat Artikel Artikel yang terkait dengan Artikel yang dibaca? Sekarang saya akan memberitahukan Ke...
Suardi13, Ingin pengunjung Setia anda melihat Artikel Artikel yang terkait dengan Artikel yang dibaca? Sekarang saya akan memberitahukan Kepada Anda semua Cara Membuat Artikel Terkait (Related Post) di Blog.
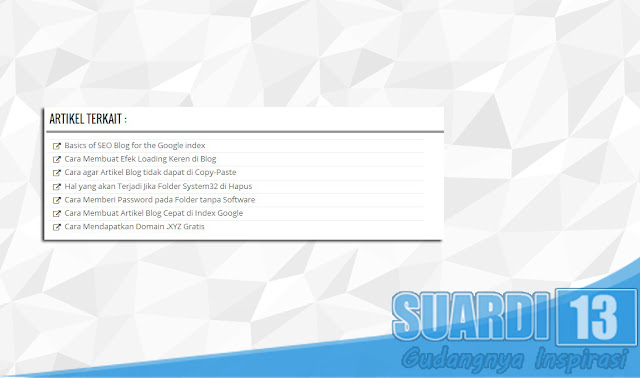
Artikel Terkait (Related Post) berfungsi Untuk menampilkan Beberapa Artikel yang Terkait dengan Artikel yang sedang Pengunjung anda Lihat atau Baca. Dengan begitu kemungkinan Besar Pengunjung anda ingin Membaca nya juga Artikel yang Terkait tersebut. Mau tau cara nya? Simak dibawah ini.
2. Template > Edit HTML
3. Find (CTRL + F) kode ]]></b:skin>
4. Letakkan kode dibawah ini tepat diatas kode ]]></b:skin>
6. Letakkan kode dibawah ini tepat dibawah kode <data:post.body/>
Artikel Terkait (Related Post) berfungsi Untuk menampilkan Beberapa Artikel yang Terkait dengan Artikel yang sedang Pengunjung anda Lihat atau Baca. Dengan begitu kemungkinan Besar Pengunjung anda ingin Membaca nya juga Artikel yang Terkait tersebut. Mau tau cara nya? Simak dibawah ini.
CARA MEMBUAT ARTIKEL TERKAIT (RELETED POST) DI BLOG1. Buka Blogger anda
2. Template > Edit HTML
3. Find (CTRL + F) kode ]]></b:skin>
4. Letakkan kode dibawah ini tepat diatas kode ]]></b:skin>
/* Related Post */
.related-post { margin:0 auto; font-size:13px; background:#fff; border-radius:4px}
.related-post h4 {margin:0 0 10px;border-bottom:4px solid #999;color:#333;padding:6px 20px 6px 5px;font-weight:normal;position:relative;font-family:Oswald,Arial, Sans-Serif;text-transform:uppercase}
ul.related-post-style-1 {padding-left:0 !important; margin-top:-12px}
.related-post-style-1 li {background:url(https://lh4.googleusercontent.com/-K1czBoXEQmk/UyRNRQHdmqI/AAAAAAAACYk/q7gif-Msztk/w17-h15-no/Related-Ficri.png) no-repeat 8px 14px;list-style:none; padding:10px 20px 8px 30px; border-top:1px solid #eceef5}
.related-post-style-1 li a{ color:#555; text-decoration:none}
.related-post-style-1 li a:hover{ color:#39a6f3; text-decoration:none}6. Letakkan kode dibawah ini tepat dibawah kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div class='related-post' id='related-post'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if>];
var relatedPostConfig = {
homePage: "<data:blog.homepageUrl/>",
widgetTitle: "<h4>Artikel Terkait : </h4>",
numPosts: 99,
titleLength: "auto",
containerId: "related-post",
newTabLink: true,
widgetStyle: 1,
callBack: function() {}
};
</script>
<script src='https://googledrive.com/host/0B9LjnohZPx_KeTNMQVViZkpaaFk/RelatedPost-HTML5.js' type='text/javascript'/></b:if>Kode <data:post.body/> ada banyak di Blog kalian, Jadi Letakkan kode diatas di <data:post.body/> yang ke-2. Jika Artikel Terkait tidak muncul, Letakkan di yang ke-3
7. Simpan dan Selesai













COMMENTS